7 Usability Rules That’ll Help You Build Great Websites

Website usability is characterized by the amount of mental and physical effort a user spends and expends to achieve a goal on the site. This metric is called the interaction cost. The smaller it is, the easier it is for the user to navigate the website, and the faster the person achieves the desired goal for visiting the site or using the application.
Many professional web designers work and strive to build applications and business websites that keep the cost of interaction close to zero. To achieve that and ensure great website usability, the professionals typically use different strategies, including:
- Reducing the number of clicks for website visitors to achieve a goal. The rule of "three clicks" states that a person must achieve a goal in no more than three clicks on any website resource, even a large portal.
- Increasing download speed. If the website takes more than 3 seconds to fully load, then its usability is poor, and that will likely frustrate the user and cause them to abandon the site and go elsewhere to your competitors.
- Removing distracting factors. Too many distracting elements on a website like banners, advertisements, and pop-ups are annoying and can negativity impact users’ focus, your website’s speed, and put-off users who may end up leaving without converting.
Signs of Good Website Usability
You can assess the quality of your website’s usability based on number of criteria:
- Simplicity. The website design and navigation should be simple and intuitive for the person who visits it. Nothing should distract the user from their goal for visiting the site, or make it unnecessarily difficult to perform tasks and achieve what brought them to the site.
- Speed. The website should fully load in under three seconds, allowing users to quickly and easily navigate the website and perform actions on the site. An excellent way to test a website's loading speed is by using reliable and reputable rotating proxies to simulate users from various places around the globe.
- Memorable. The various aspects of the website should be easy to remember, including the site name, slogan, and branding. Visitors should even be able to immediately remember, recognize the sequence of successful steps they took on the site when they come back later in, say, a week or even a month’s time.
- Bugs and errors. The website should fix all bugs and errors on the site. The site owners and developers must carefully monitor for errors and swiftly eliminate all of them.
- Satisfaction. This is a subjective factor that confirms good usability—when your website users consistently leave your site satisfied and happy with their experience on the site.
Nielsen's Heuristics – Laws of Usability
Jacob Nielsen , Ph.D., User Advocate and principal of the Nielsen Norman Group, who has been dubbed "the world's leading expert on web usability" (U.S. News & World Report), at the dawn of the Internet in the 80s formed the laws of usability, or usability heuristics.
Nielsen’s heuristics, broad usability rules of thumb and not specific guidelines, turned out to be so simple and effective that designers still follow them today. Nielsen's general principles for interaction and usability design can help you ensure stellar usability on your website too.
According to Nielsen, a quality website should be built according to the following rules:
- Provide clear information about system status. You should not leave users guessing halfway to the goal. For example, many customers get lost when they don't see any messages during and at the end of checkout. Without clear messages, users may not know what’s going on, whether the payment was successful or not. It is necessary to constantly "guide" the user, confirming all the previous steps and clearly indicating the next.
- Communicate using simple and easy to understand language. The words, phrases, labelling, and concepts you use on your website should be familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
- Give users control and freedom to alter their action. Website users oftentimes make mistakes when entering information, email addresses, or even phone numbers. You need to allow them to go back and correct their errors. Support Undo and Redo.
- Stick to accepted standards. Over the years that the internet has been a part of our lives, specific standards in web design have emerged. For example, people expect that an application's navigation elements will be in particular locations and in their usual places. Using unusual website layout, designs, and buttons is confusing and can be annoying.
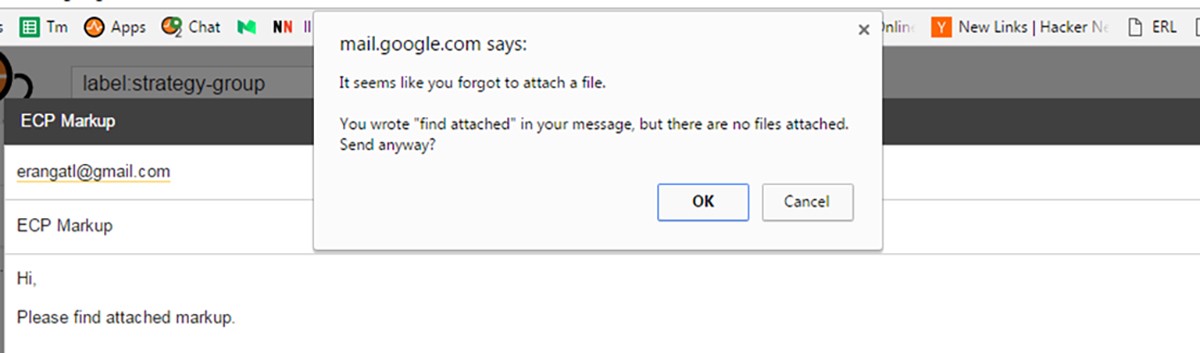
- Prevent/minimize human errors. When incorrect information, actions, phone numbers, or email addresses are entered on the website - the site has lost the client because it is impossible to contact each other. Your website should prevent the occurrence of such errors and help the user avoid making mistakes. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action to avoid mistakes.

- Support recognition rather than recall. Humans have limited short-term memories, so reduce the information that they have to remember, including field labels and menu items. Make information and features visible and easily retrievable. Similarly, if this is an online store, you need to indicate the product's description, characteristics, and other information so that the user does not have to remember what a product is about.
- Aim for minimalistic design. Anything that distracts users from the main goal is bad. The visitor should only see what they need to. The fewer unnecessary elements on the website, the better and easier it will be to navigate the site and use the application. Keep the content and visual design focused on the essentials.
All these things when implemented well make for great website usability. However, remember that experts also recommend testing as the most effective way to improve usability. Often, the most insidious flaws surface when it seems like everything is in order.
Keep testing continuously to improve and maintain your website’s great usability.