10 Web Design Tools to Create Awesome Websites

Wouldn’t it be great to learn and improve your coding skills so you can better design your website and improve its functionality and performance?
When designing websites, it's essential that you choose the right web design tools as it will help you streamline your workflow, work smarter and improve efficiency.
By creating effective web designs, you can increase your business’ productivity and revenue. In our digital world, there are many bloggers, content writers and entrepreneurs who seek out web design agencies to enhance the visibility and effectiveness of their websites. And that is okay.
If you are not a professional web designer, however, I would suggest you get acquainted with resources like the HubSpot Website Design Agency. It is a powerful platform you can use on your own to quickly design and create your website in an optimized way.
If you are already into the web development world, you probably already use one or more website development tools. We’re going to add a few more tools you can check out and discover to create seamless and compelling websites and designs that stand out.
Top Web Design Tools for M Website Building
As clients and users demand smooth and seamless websites and apps that work across an increasingly wide range of devices, you’ll need to stay up to date on the latest and best web design tools and methods in the market.
Here’re some of the best website design tools you can use whether you are a professional or casual web design user.
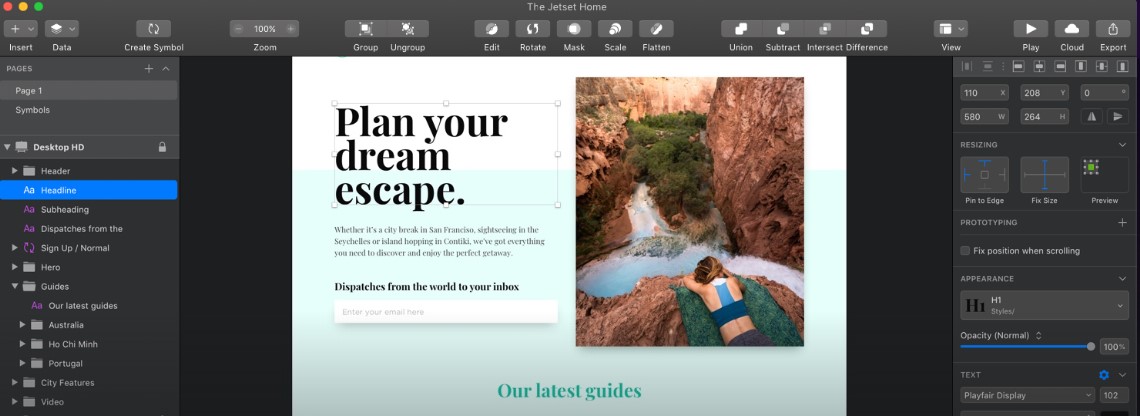
1 Sketch - Bohemian Coding’s Vector UI Design Tool
You might have heard about the Sketch tool as it appears on many charts of the best website design tools.
The tool has features somewhat similar to photoshop, but with some other unique functionality. For example, it has small documents, cleaner to design, user-friendly interface, and many more.
Sketch is a web-design-centered tool that helps website designers to perform their tasks smoothly. It includes hundreds of plugins for everything to enable you design your website with an all-around winner for web design.

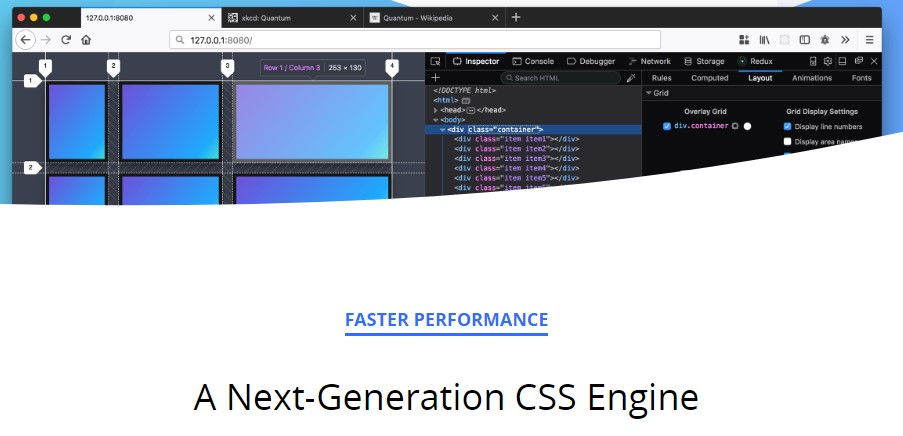
2. Firefox Developer
This is another version of Firefox which is commonly used by web developers to make a useful and functional website that grabs and retains the user’s attention.
It offers exclusive features like debugging, designing and developing by using HTML inspector, CSS Grid, style editor, etc. All these features will help you to achieve your website development needs because it is a fast-developing tool which allows you to easily fine-tune your website adjustments via visual editor to resolve designing problems.

3. Adobe Dreamweaver
This is one of the best web design software and a sensible tool for all out there in the market. If you are a beginner and want to build your career in web design, then it’s arguably the best tool to start with.
With this tool, you can design, edit and build websites via Windows and Mac operating system. Furthermore, it also includes smart code hinting, syntax highlighting, project management, preview source code, workflow options, edit graphics components, quick updations, etc.
Dreamweaver also offers integration feature with other popular products like Photoshop, etc.

4. Adobe Photoshop
You might have heard of Adobe Photoshop due to its prominence and popularity in the market. Photoshop tool is created specially by taking designers and photographers in mind.
With the help of this tool, you can create effective web graphics and manipulate the images quickly. You can also use it to complete any aspect of your website design.
This software is based on layer-based editing functionality which will assist you to apply filters, masks to different layers easily.
By using an appropriate filter, the selected image will be updated automatically. Furthermore, it also offers workflow enhancement features such as Revert option and Layer Comps.

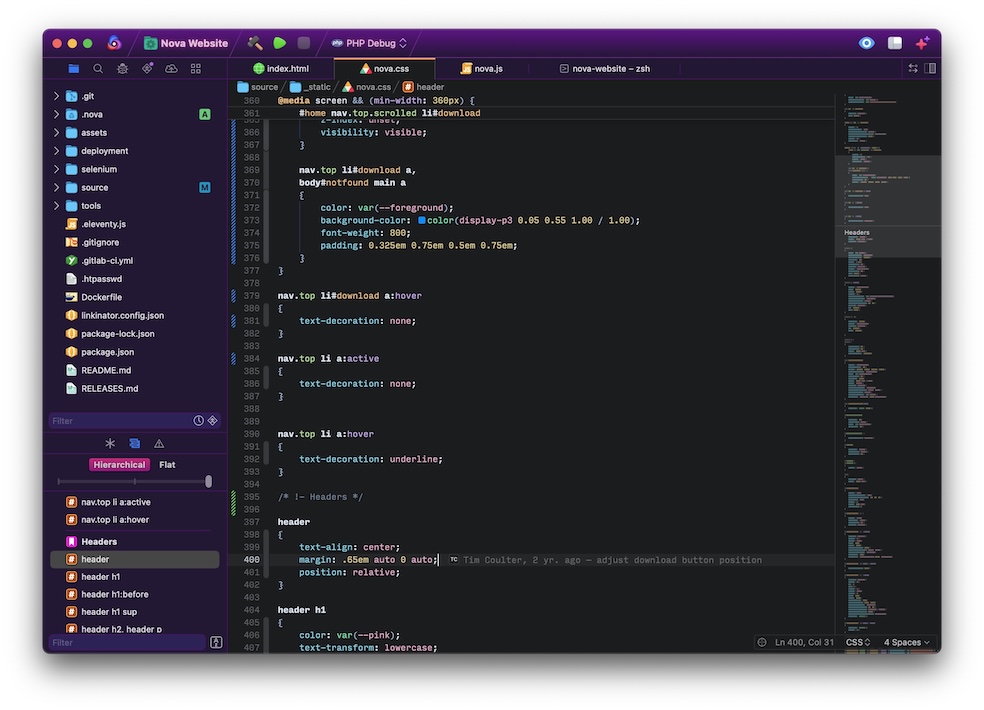
5. Nova
Nova is a native Mac code editor that helps you code. It features built-in support for CSS, Diff, EJS, ERB, HTML, INI, JavaScript, JSON, JSX, Less, Lua, Markdown, Perl, PHP, Python, Regex, Ruby, Sass, SCSS, Shell Script, SQL, Tree-sitter Query, TSX, TypeScript, XML, and YAML.
You can create, build, and run tasks for your projects, and easily debug to really get into the details. Nova has built-in debugging support for PHP, Python, Chrome, Node.js, Deno, and more.
It's also very expandable, with a robust API and a built-in extension browser.
With this tool that boasts an intuitive text editor, flexible workflows, helpful debugging, and robust extensions, designing your website can be very efficient and seamless.

6. Figma
Figma tool will assist you to prototype, design, and gather the real-time feedback of designers as it is one of the best interface design tools.
It is considered a useful tool because by using this tool, you can quickly create desktop, mobile, and tablet designs via both free and paid versions. You can also make changes in the existing layout.
According to freelance writer and artworker David Eastwood, Figma helped him and his clients a lot when they needed to create mockups to explore ideas and enhance their website performance.
Use the tool if you wish to design and refine products with your team. It is a great tool to have in your web design arsenal.

7. Anime
To fulfill website development goals, designers are finding ways to reduce their efforts and make things easier. This tool provides flexible services to design and develop your website.
You can use Anime as a fan and effective animation engine. It will aid you to include complex animation to your website application easily.
Moreover, you can define the objects which will help you to animate via different elements like JavaScript, DOM elements, or CSS selectors.

8 Squoosh by Google
Most web designers prefer to use free services to design attractive websites. Are you frustrated by costly or low quality image editing tools that are sacrificing the image quality? If yes, don’t worry.
Google provides a free application to compress images and add them into your website without compromising with the image quality. To perform this task, you need not spend extra efforts and valuable time as it offers a drag and drops feature.
Moreover, you can maintain an appropriate balance between file size and picture quality of your website. Save your money and get faster a website by using this tool.

9. Hologram
If you think that your coding strengths do not really measure up when creating a website, then Hologram is a tool that can help you design an attractive website without requireing you to have a deep understanding of coding skills.
This free, all-in-one tool for WebVR creation features native Google Blocks integration that enable you to play with lots of free 3D objects right off the bat.
Use the tool even if you have no previous coding knowledge and take full advantage of the simplicity and power of A-Frame, Mozila’s WebVR framework.

10. Affinity Designer
Websites designed using affinity designer tool are incredibly appealing.
This tool is most helpful when working with Vector art. By using history and undo features, you can manage and update your website design in a more powerful form.
Adjusting nondestructive layers is one of the impressive and essential element of Affinity Designer, which I liked the most.
Adjust your website images and vectors without affecting quality using Affinity Designer.

Conclusion
All the above tools can empower you to create, modify and update website pages effectively, depending on your requirements and needs. Choose the right tools for you and create awesome websites, fulfilling client’s web design needs like a pro.