Requirements for Mobile-Friendly Website Design - What You Need to Know

The world today is digital—powered to a large extent by mobile gadgets. We’re using mobile gadgets everywhere. From the common person to multimillionaire celebs and entrepreneurs, we’re all increasingly dependent on mobile gadgets to make our everyday lives smoother and more connected.
The common person typically starts the day with an alarm arousing them in the morning, which once used to beep out of an alarm clock. Now digital alarms found in smartphones and tablets have replaced alarm clocks. It’s evident that the most common and widespread gadget in use around the world is a smartphone.
Dependency On Smartphones Continues to Grow
The number of smartphones users has already outpaced that of desktop, tablets, and laptops users in the world. Smartphone mobile network subscriptions worldwide reached almost 6.6 billion in 2022, and is forecast to exceed 7.8 billion by 2028, according to recent Statista.
Other forecasts show that smartphone users around the world grew from 2.1 billion in 2016 to around 2.5 billion in 2019. And it’s not uncommon for individuals these days to have 1 to 3 smartphones they use regularly. This invariably shows a growing mobile phone penetration and huge dependency people have on smartphones and other mobile device solutions in the world.
Most internet web surfing – for relaxation, entertainment, work, business, shopping, and more – is done on the go on a smartphone. This is often done while the person is on the move, working, traveling, and so on.
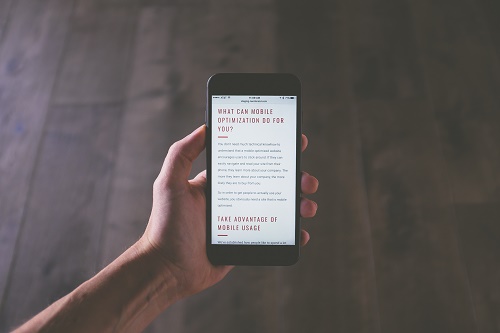
What all this means is that when you are developing your website for business or other purpose, you absolutely must optimize it for viewing on a smartphone. You must know and control how your website will work, look, and feel when users view it from the screen of their smartphone and mobile devices.
Android-Based Web Browsing Is High
A huge number of traffic to websites these days come from smartphones and tablets, and this number is constantly rising. Don't forget that when developing your website, either for work, business, or hobby.
As smartphone usage continues to grow, Android-based mobile devices are now an important gateway to connect to the online world for the average person. Your websites needs to pass the mobile-friendly test to enhance the experience of users interacting with your site on an Android device.
In 2017, Google announced that there were now more than two billion monthly active Android devices in use around the world, accounting for more than 80% of all smartphone sales to end users worldwide. By comparison, Apple announced it had surpassed 1 billion active iOS devices way back in January 2016.
Armed with this information and an understanding that your website needs to be mobile friendly, you must plan for the development of a mobile optimized website to ensure your site is easy to view, navigate, and operate on android devices as well as iOS devices.
Planning for a mobile optimized website starts with understanding the requirements of a mobile-friendly site and writing a Request for Proposal (RFP) for the site that’ll help to gather information about the appropriate decisions and steps to take next.
Requirements and Characteristics of a Mobile-Friendly Website
A mobile-friendly website is one that loads fast on mobile devices and is easy to read, navigate, and use on the relatively small screens of mobile devices.
A mobile-friendly site must exhibit certain basic properties that aim to deliver a great and seamless experience for users visiting and browsing the site on their mobile device.

Characteristics of a mobile-friendly site
Among the top characteristics for a mobile-friendly website are as follows:
- The website must appear on the mobile screen in such a way that its interface is fully visible; all site elements are in full view and every inch of the interface can be zoomed by the user as per preference for a closer look and operation.
- The website must be loading fast. Generally, websites that have a mobile friendly or responsive design load at a generous speed even on slow internet connections. This is necessary because the mobile user may be on the move, shifting constantly from zones with good and poor internet connectivity. And in that case, the web browsing experience should not be too uneven. It should suffice even with the minimum vital requirements of a feeble connection.
- The responsive website must have a nice single scroll navigation system, or a nice user-friendly link, menu, or button-based navigation system, which can be smoothly located, zoomed, clicked, and used.
- The website must look attractive on small mobile screens. The average smartphone screen is only 5 inches, and yet this space should be utilized well by the site interface to impress visitors and make them stay longer on the site.
- Locating content, elements, links and other important information on the site must be fluid and effortless, even though appearing on small mobile screens.
- A mobile-friendly website must have easy to download links for programs, apps, files, etc., so that users can download things directly to the gadget.
- Social sharing is an important criterion for mobile-friendliness these days. This means mobile friendly websites need to have easy to locate sharing buttons to help users share content instantly with other apps and social media sites directly from the website. This enhances the site’s user operability and experience.
- Although a huge population around the world uses mobile devices running on iOS and Windows operating systems, yet there is a higher proportion of people using Android-based devices. Hence, when developing your website, ensure it is designed to be compatible with all three OS: iOS, Windows, and Android.
With so many criteria to fulfill when developing a mobile-friendly website, the pressure on the site owner and developer is palpable. It helps to write down your mobile-friendly site ideas in an organized way, such as in an RFP or website redesign proposal. Otherwise, you may not get what you envisioned or desired.
Benefits of Having a Mobile Friendly Website Design
A mobile-friendly website captivates internet users surfing the web mostly on tablets and smartphones. It leaves a lasting impression on visitors’ minds, which can have a positive impact on your business, brand and bottom line.
Search engines like Google and Bing also reward mobile optimized websites with high ranking in search engine result pages, which brings more online visibility for your website, business and work.
Needless to say, your choice of web developers and designers combined with your RFP including a background of your organization and its goals can ensure your bring out the best mobile-friendly website that users love and that brings you the desired results.


















![Live Simply and Reduce Carbon Footprint: 5 Ideas for Your New Tiny House [node:title]](/sites/default/files/styles/video_thumbnail_bottom/public/rob-greenfield-tiny-house-in-orlando.jpg?itok=Iy7NKIYY)

